准备工作
config.yaml 配置文件(含订阅节点、规则,一般机场或者本地配置中含有)
在root下创建文件夹命名为clash。上传配置好的config.yaml至clash文件夹。
配置
- 端口:
port: 7890 ; socks-port: 7891 - 运行局域网访问:
allow-lan: true - 对外提供 rest 接口:
external-controller: 0.0.0.0:8080 - dashboard 路径:
external-ui: /ui - 配置文件 yaml, 挂载到:
/root/.config/clash/config.yaml
运行
docker run -d --name clash-client --restart always -p 7890:7890 -p 7891:7891 -p 9090:9090 -v /root/clash/config.yaml:/root/.config/clash/config.yaml -v /root/clash/ui:/ui dreamacro/clash
Dashboard
- 使用官方的 Dashboard : https://github.com/Dreamacro/clash-dashboard/tree/gh-pages
- 使用另一个第三方看起来很炫酷的 Dashboard: https://github.com/haishanh/yacd/tree/gh-pages
配置文件
既然对外提供服务, 最好加密, 包括 Dashboard 加密和 http, socks 代理加用户名密码认证
port: 7890
socks-port: 7891
allow-lan: true
mode: Rule
log-level: info
external-controller: '0.0.0.0:9090'
secret: 'passwd'
external-ui: /ui
authentication:
- "user:passwd"
Proxy:
Proxy Group:
Rule:
最后
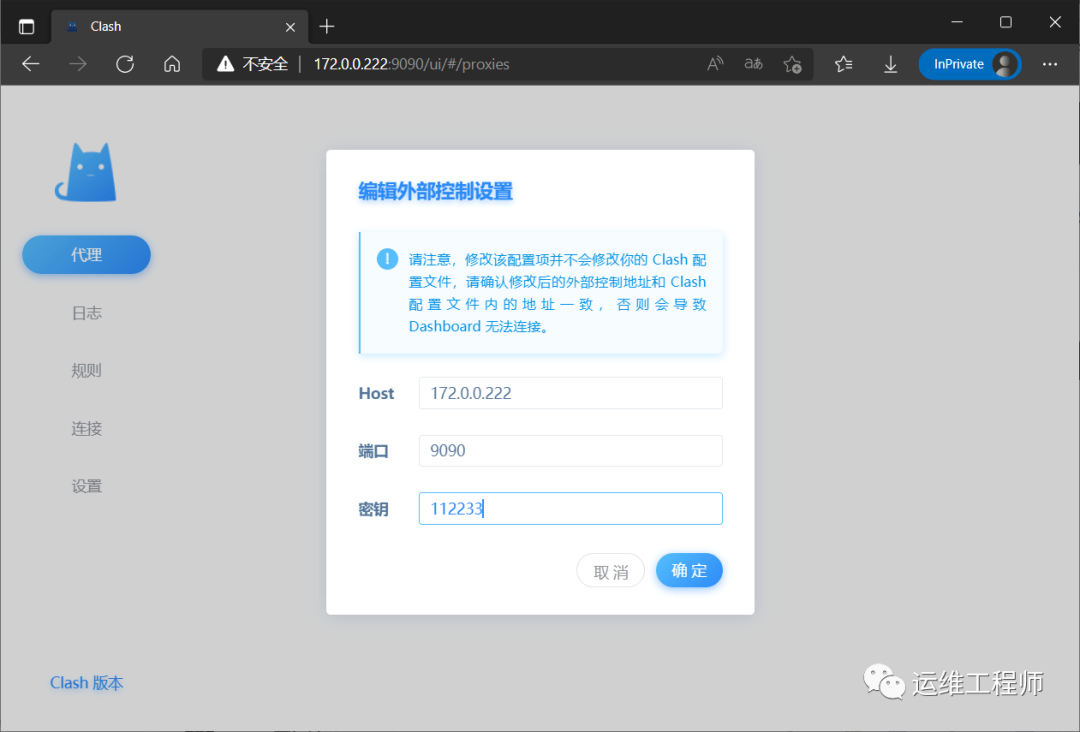
Clash Dashboard 的访问地址是:local:9090/ui 将 local 替换为你服务器的 ip 地址。在浏览器中输入即可访问,如下图;远程访问需要填写部署 Clash 的服务器 ip 密钥就是上一步设置的 secret 值。如果使用公共的Clash Dashboard 也是同样的页面 Host、端口、密钥都在 Clash 的配置中;







评论区